
The Challenges
A Berlin-based office rental company came to us with a problem: their outdated website wasn’t attracting tenants. Their offices had a great location, modern design, and competitive pricing—but their digital presence didn’t reflect this.
Make office availability easy to browse
Models looking for opportunities and career guidance.
Deliver all the key information quickly and intuitively.
There was one big catch: a tight two-month deadline and a limited budget meant we had to focus on the essentials without compromising on quality.
The Approach
1/ Understanding the Problem
We kicked things off with secondary research, exploring competitor websites to uncover common user experience issues. This helped us avoid mistakes and focus on what tenants value most: quick access to available offices and contact options.
2/ Planning the User Journey
We designed the website flow to prioritize clarity and efficiency:
▶︎ Streamlined navigation: Easy access to essential details like pricing, location, and contact information.
▶︎ Availability Widget: A standout feature that let users scroll through available offices, pick their favorite, and contact the company directly.
3/ Designing with Impact
With the structure in place, we moved fast:
▶︎ Built wireframes and interactive prototypes to test ideas.
▶︎ Collaborated closely with the project manager and developers to keep everything on track.
▶︎ Designed with the user in mind while respecting the company’s branding.
4/ Testing and Feedback
While we couldn’t do extensive user interviews due to budget constraints, we ran internal usability tests and made refinements. Key adjustments improved content hierarchy, navigation, and accessibility.

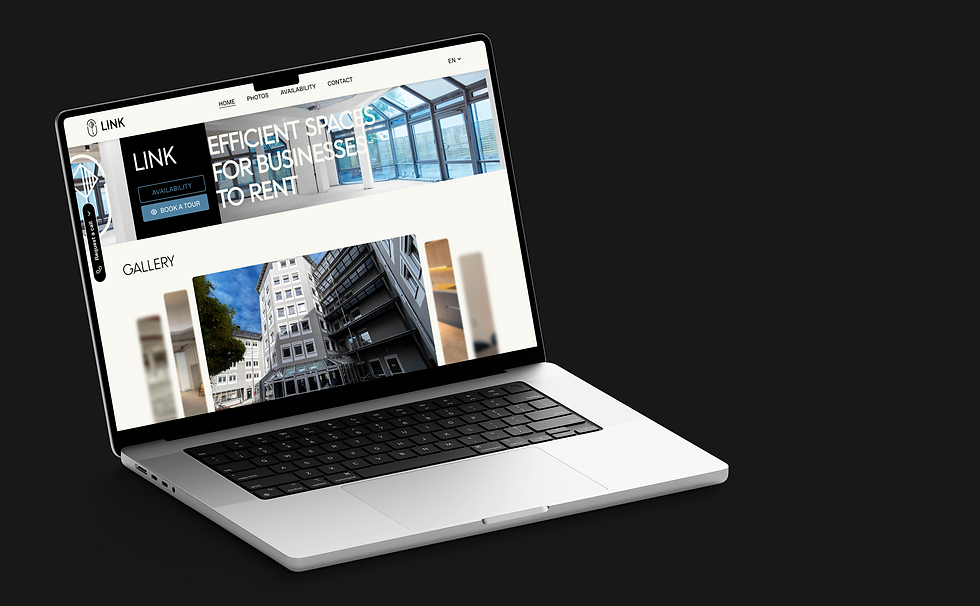
The Solution
The final design was a blend of modern aesthetics, functional UX, and business strategy:
▶︎ A sleek, branded look that reflected the company’s professionalism.
▶︎ The Availability Widget: A user-friendly tool that simplified browsing and boosted inquiries.
▶︎ A clean content structure, with critical details upfront and additional information further down the page.
▶︎ Effortless navigation and quick contact options.
The Result
1
Increased engagement
Users navigated the site effortlessly and spent more time exploring office options.
2
Higher conversions
Within weeks, three office buildings were fully rented out, prompting the company to adjust their website to hide sold-out options.
3
Long-term success
The website continues to perform well, with occasional updates as their business grows.
Learnings
This project taught me the value of balancing speed, collaboration, and strategic design:
▶︎ Teamwork is everything. Collaborating with developers and project managers kept the project on track despite tight timelines.
▶︎ Users come first. Even with limited resources, we prioritized usability and clarity to create a better experience.
▶︎ There’s always room for more. If I could revisit this project, I’d incorporate user interviews and A/B testing to refine the design further.


